Головна → Кейс
Сайт музиканта та автора Олексія Таланова
Завдання: розповісти про роботу аранжувальника доступною мовою і представити його роботи у нотному та аудіоформатах.
Дослідження
Користувачі
Вивчення потреб користувачів стало основою для створення структури, функцій і змістовного наповнення нового сайту.

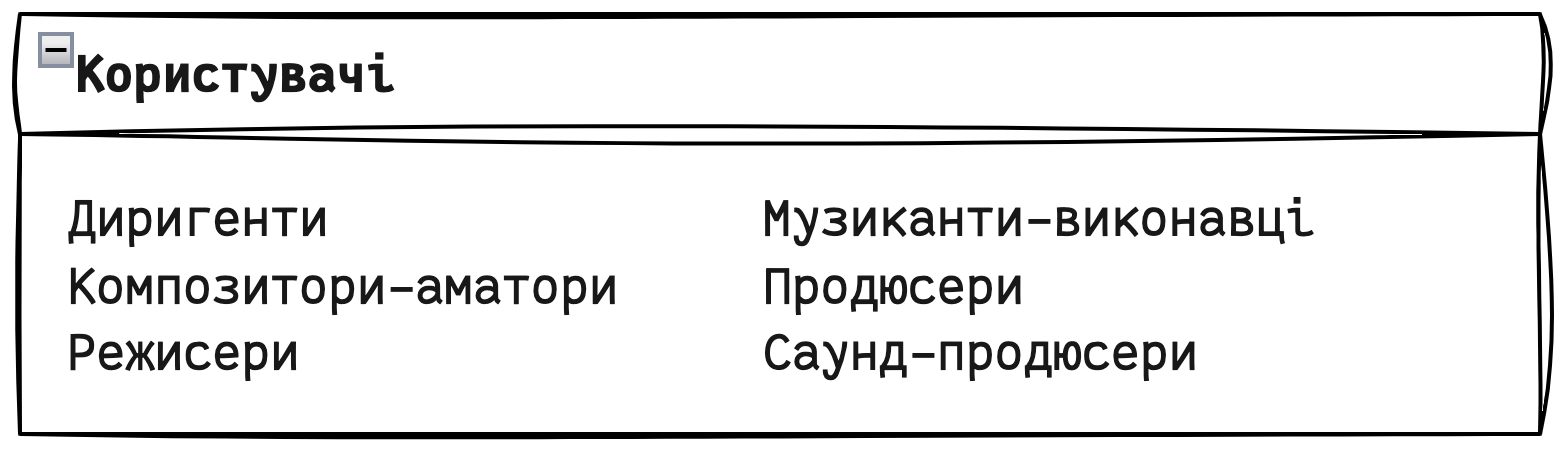
Основні групи користувачів

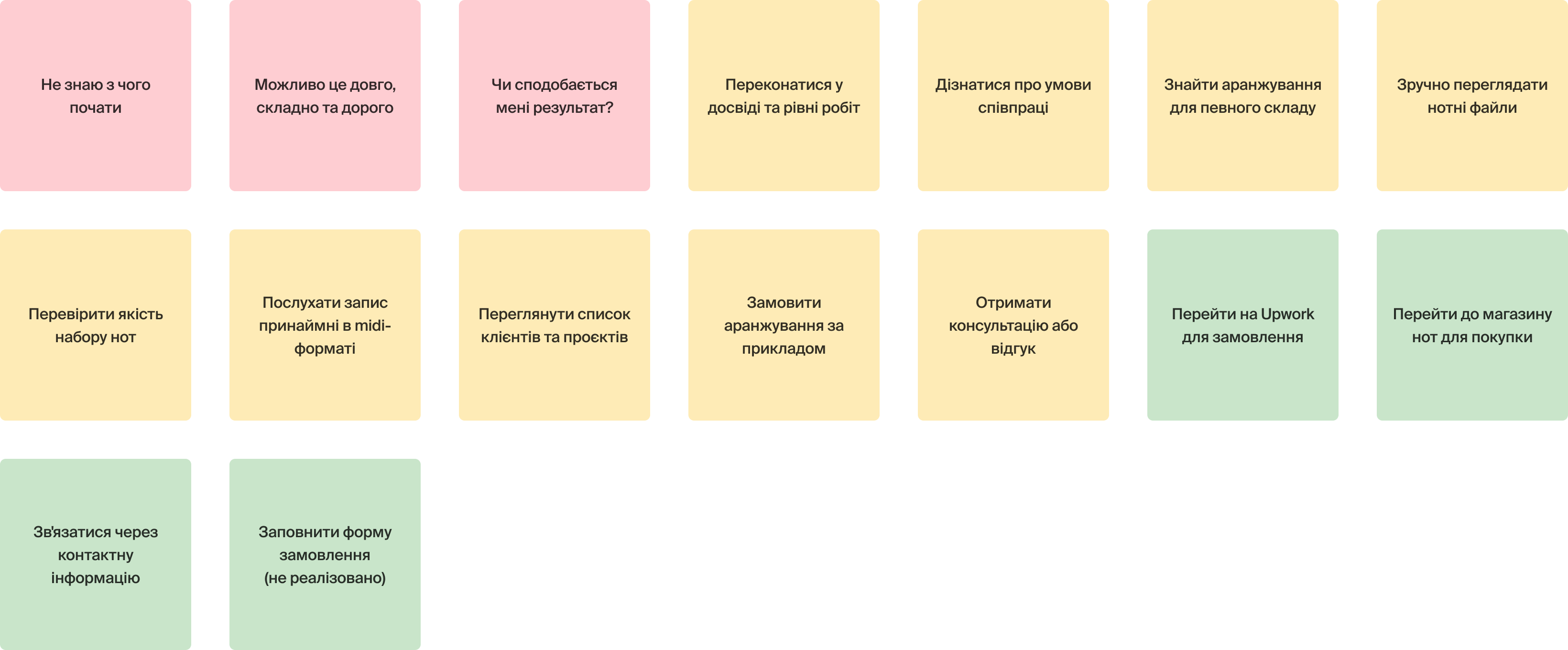
Думки, потреби та цільові дії користувачів
Аналіз конкурентів
Перегляд сайтів конкурентів допоміг зрозуміти ключові тренди в галузі, знайти цікаві ідеї та відкрити важливі інсайти.



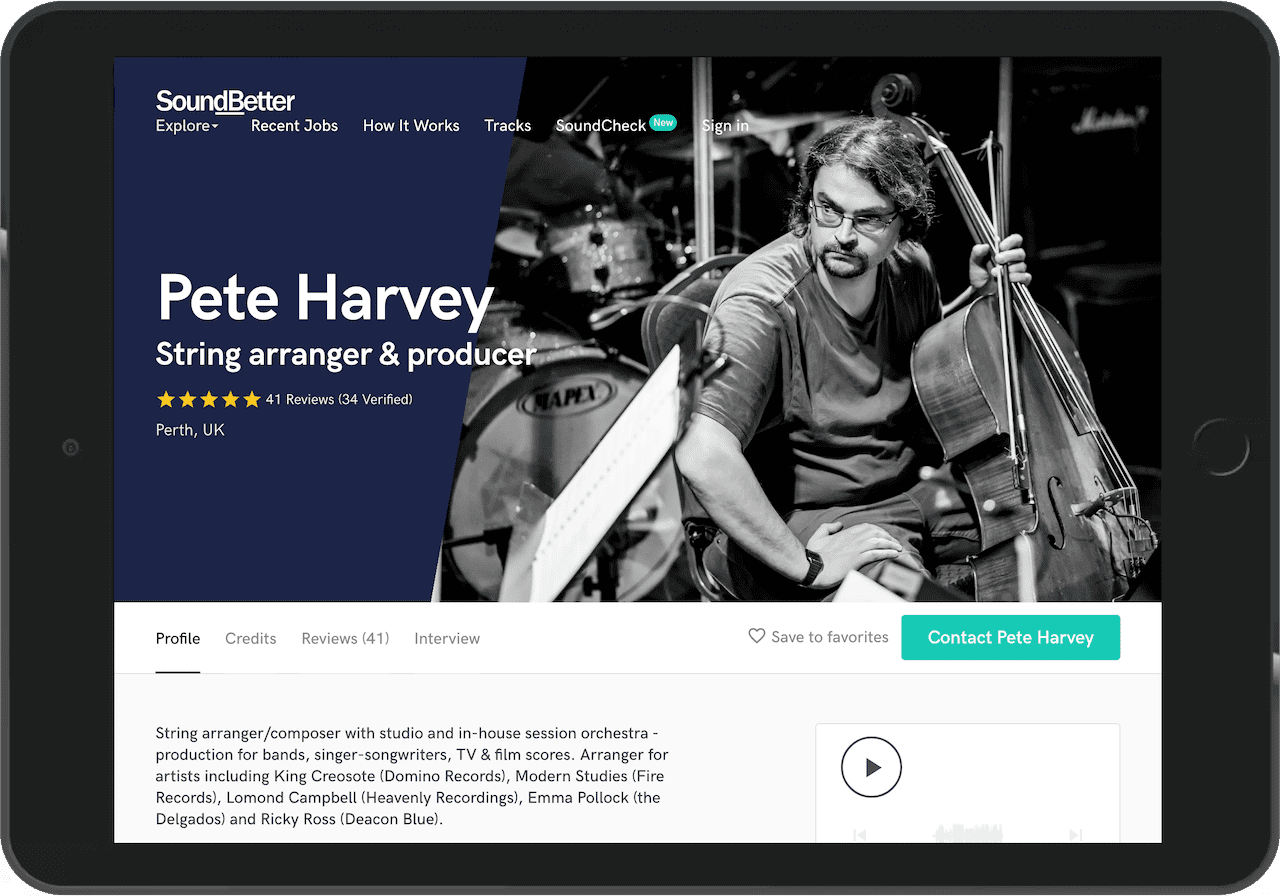
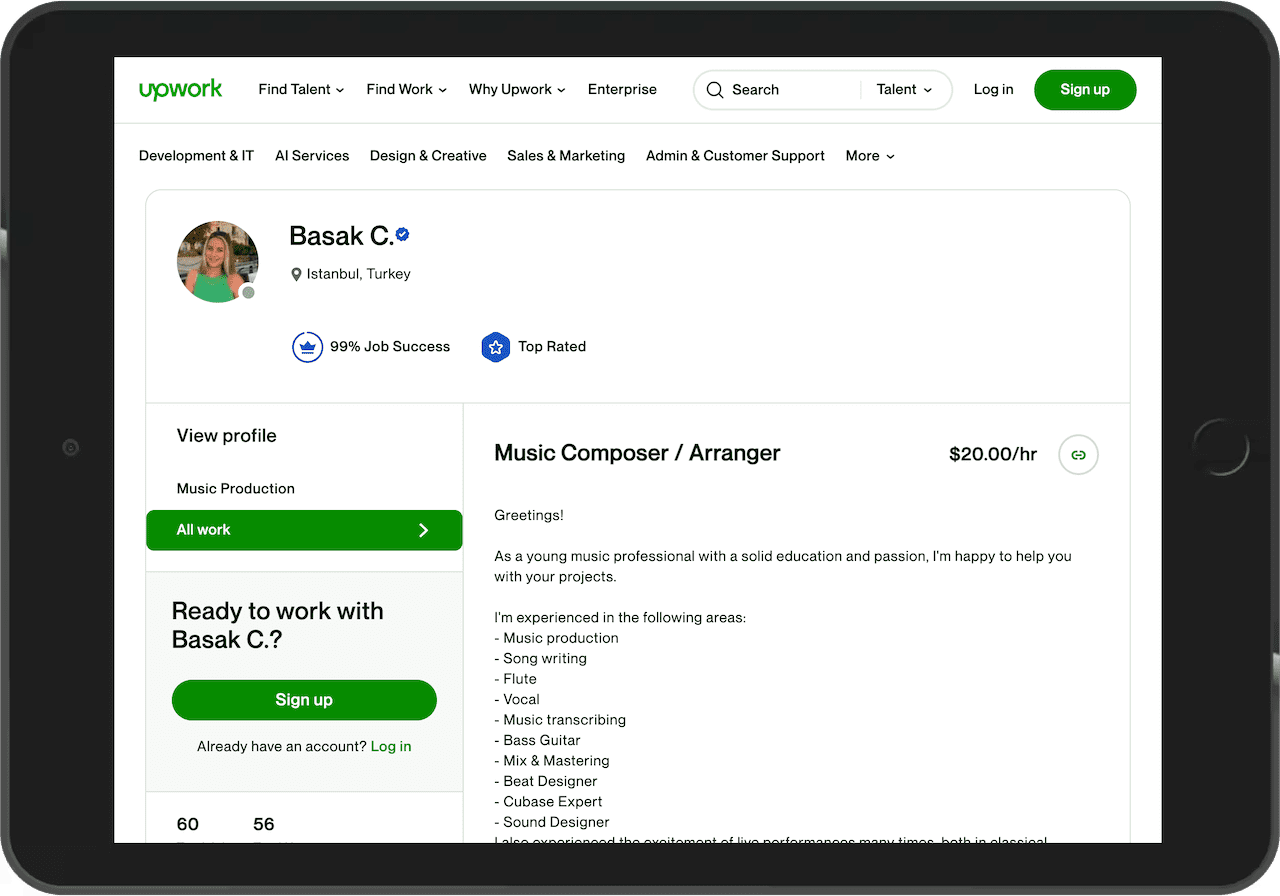
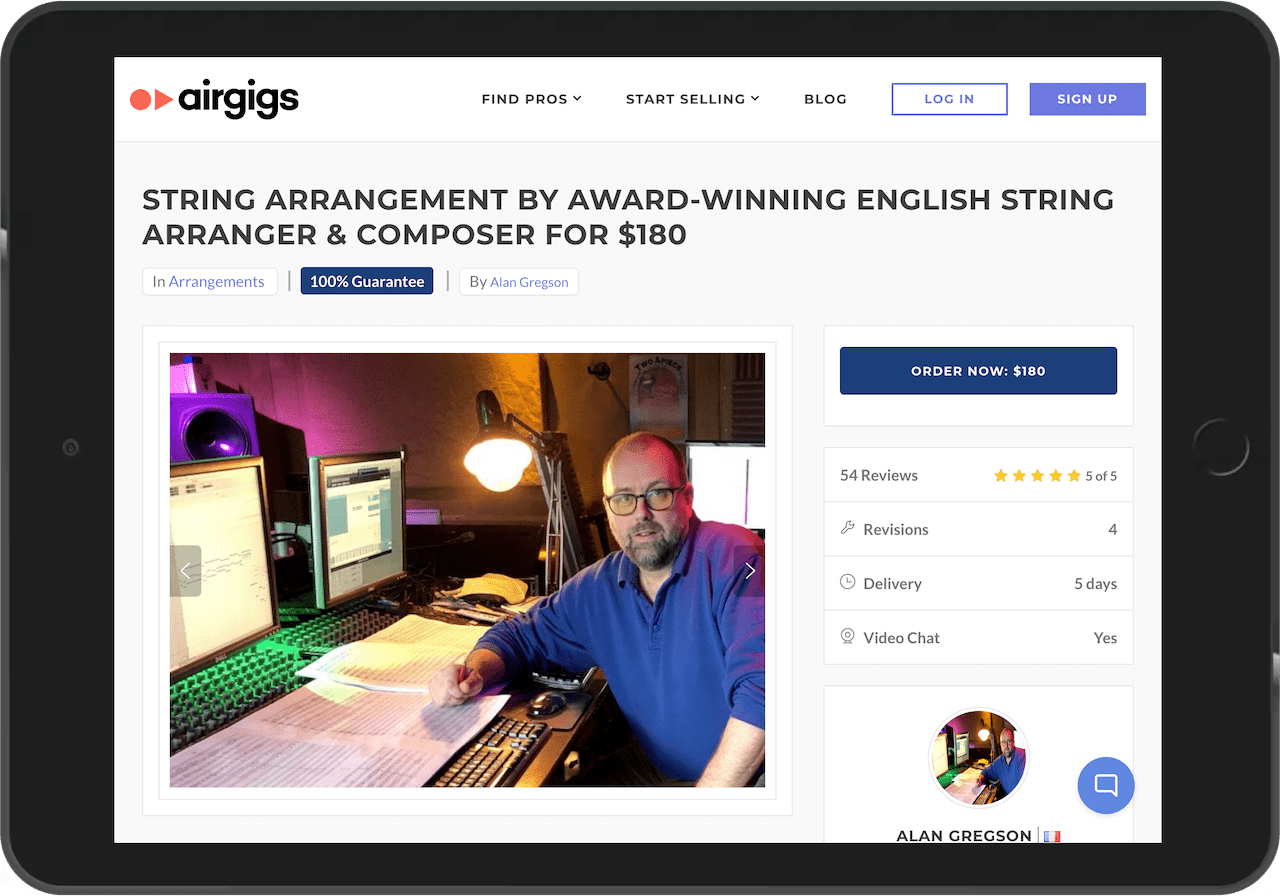
Приклади сайтів авторів та аранжувальників
Проєктування
Сценарії взаємодії
Сценарії взаємодії показали, як користувачі досягають цілей на сайті, використовуючи різні моделі.

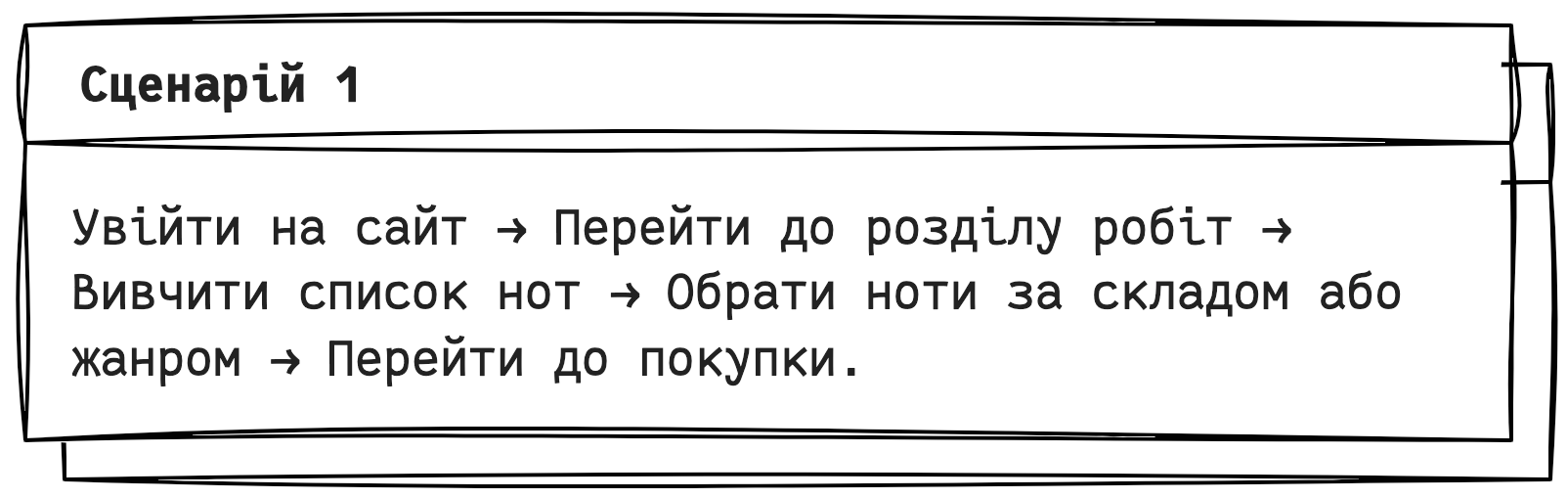
Приклад лінійного сценарію

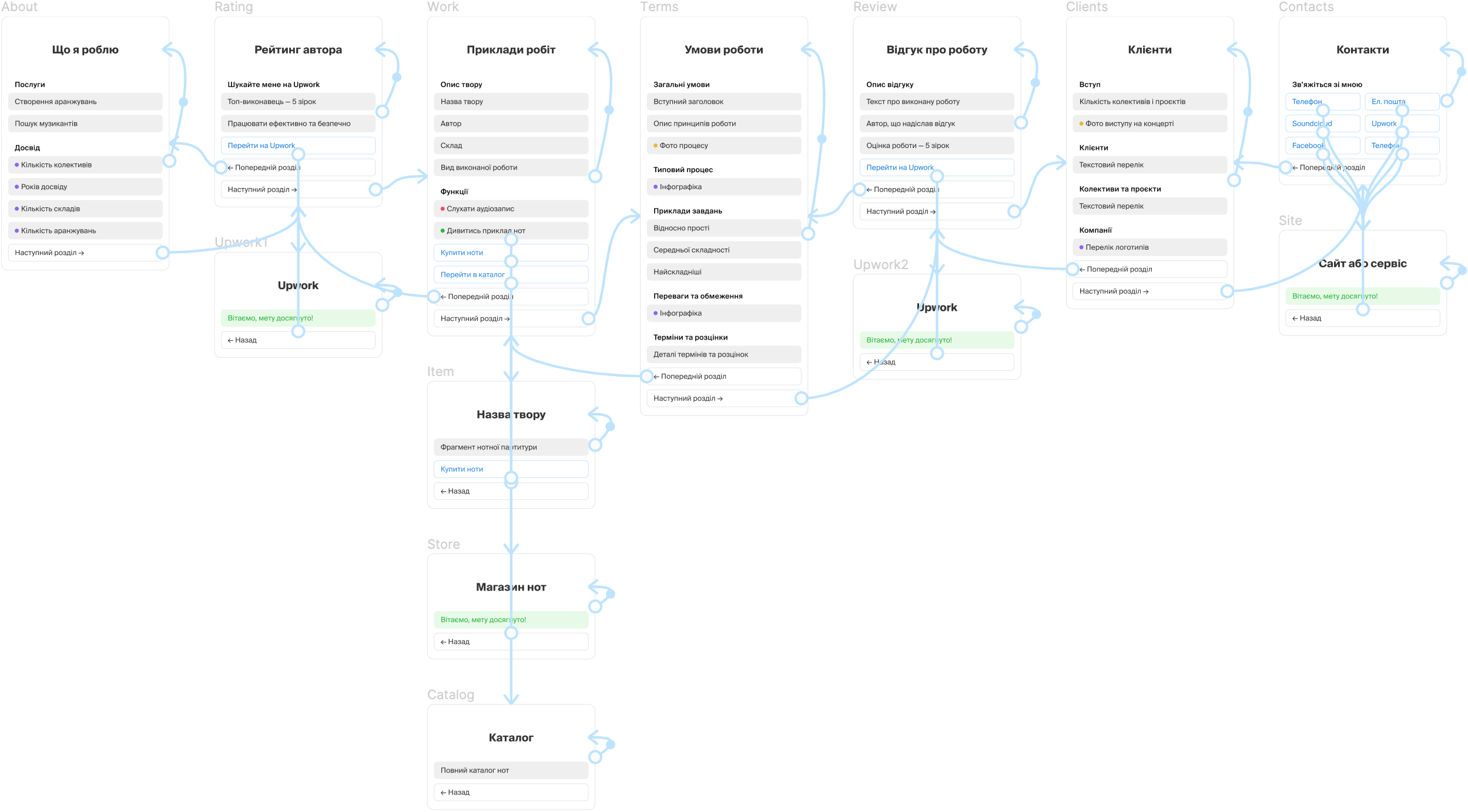
Весь процес наочно представлено у вигляді схеми
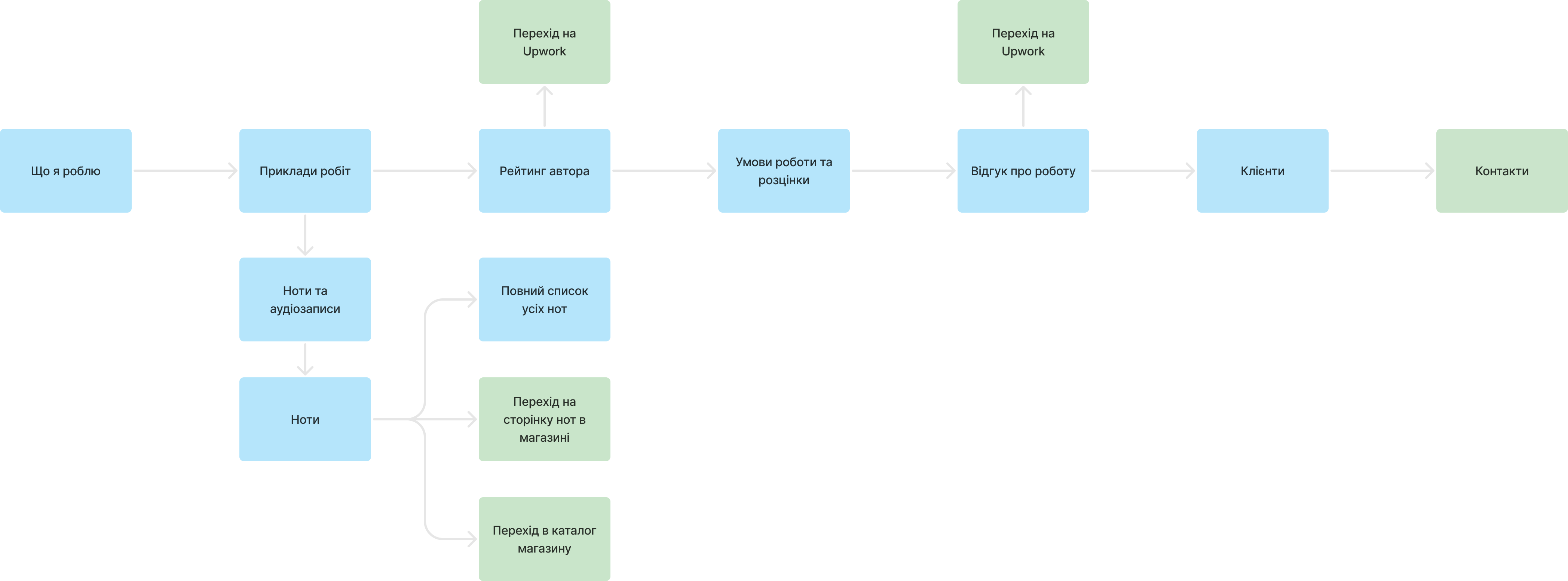
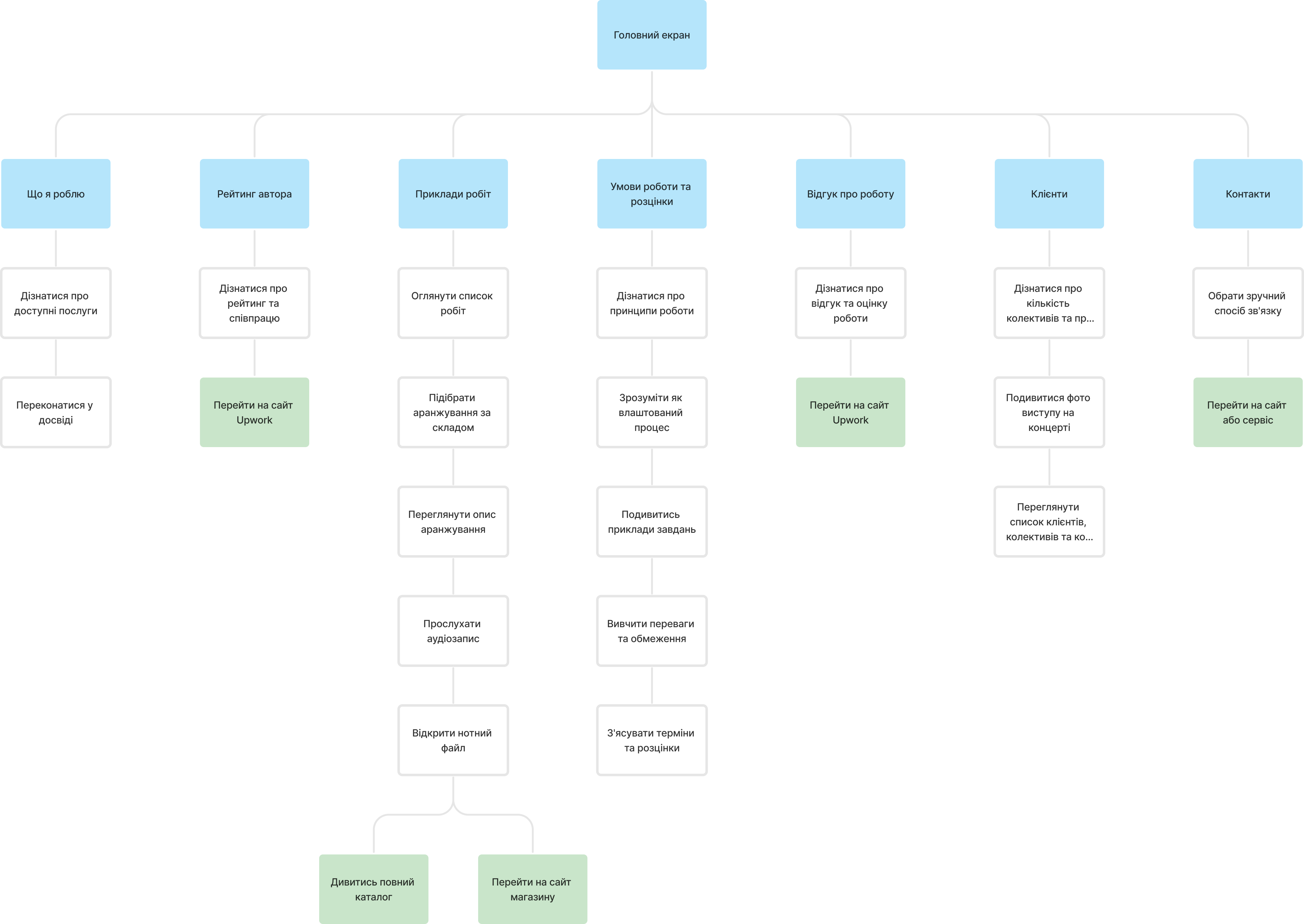
Структура
Структура сайту організувала вміст логічно та зрозуміло, завдяки чому користувачі змогли легко знайти потрібну інформацію.

Ієрархія, потреби та цільові дії користувачів
Прототип
Інтерактивний прототип дав змогу швидко протестувати ідеї і знайти помилки на ранніх етапах, покращуючи досвід користування у майбутньому.

Інтерактивний прототип у Фігмі
Дизайн інтерфейсу
Загальні вимоги
Основні вимоги автора полягали в уникненні застарілих візуальних кліше та підкресленні сучасного характеру роботи аранжувальника.


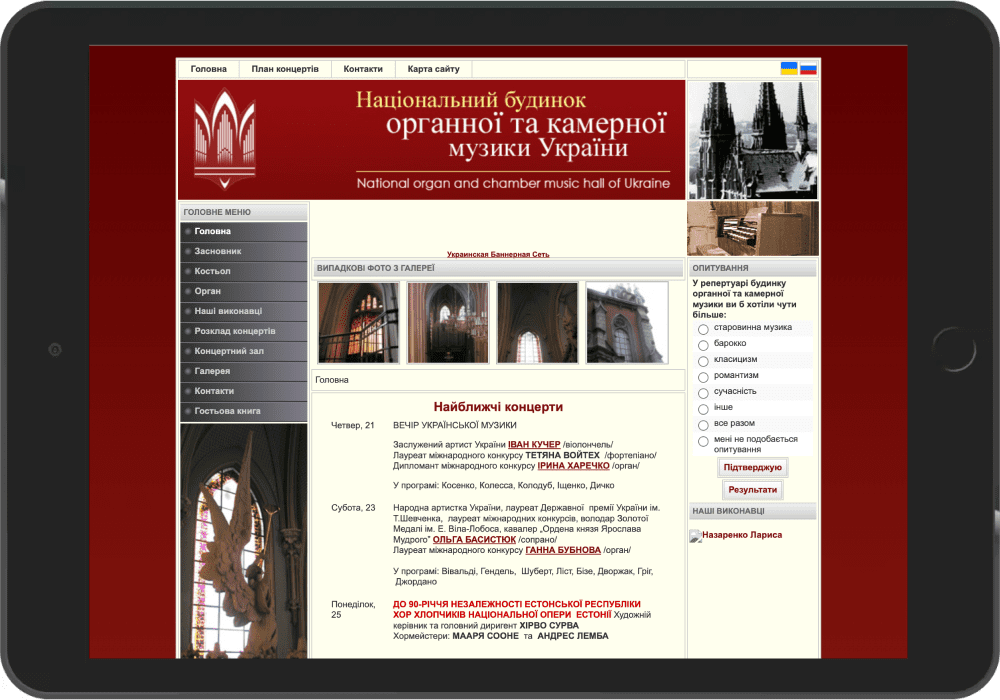
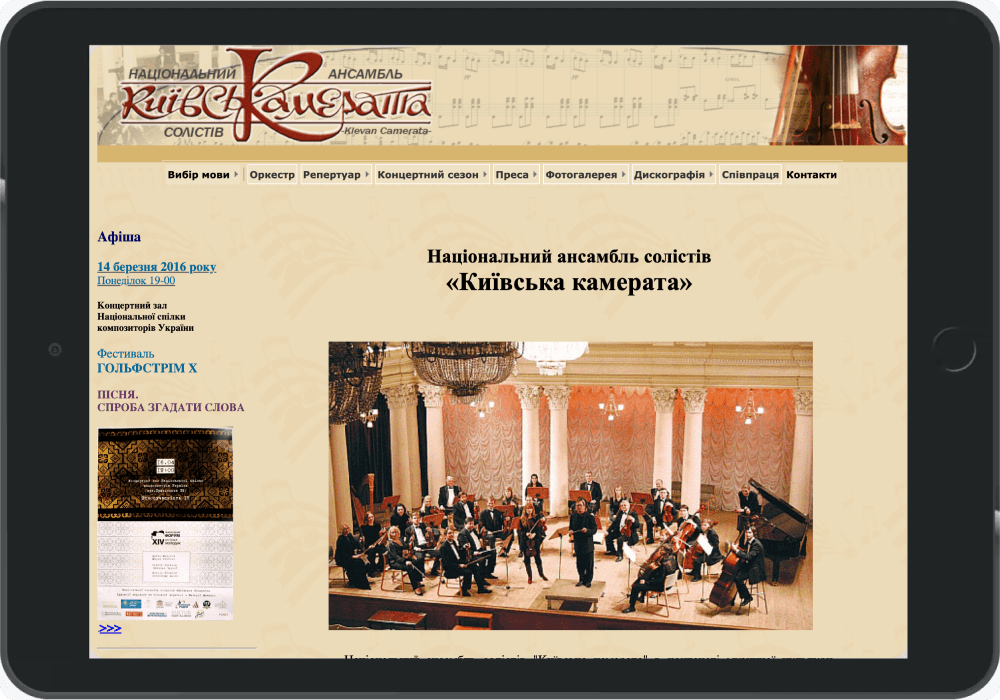
Типові приклади тематичних сайтів із застарілою стилістикою
Рішення
Нова дизайн-концепція була розроблена з урахуванням легкості і чистоти, що значно покращує сприйняття інформації.






Фірмова колірна палітра


Організація вмісту за допомогою сіток

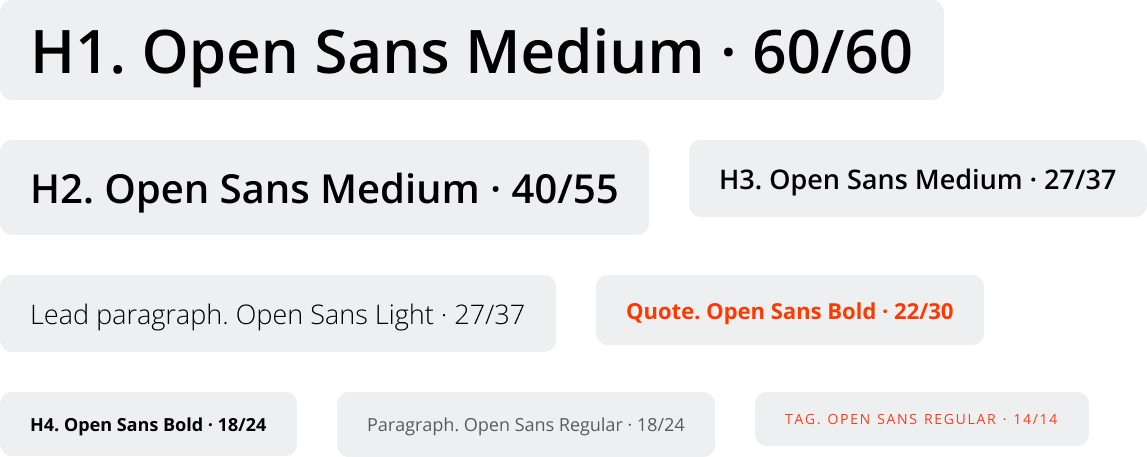
Шрифт і типографія

Піктограми та інтерактивні елементи
Реалізація
Розробка і наповнення
Реалізація сайту на платформі без програмування дозволила впровадити всі функції та вчасно запустити проєкт.




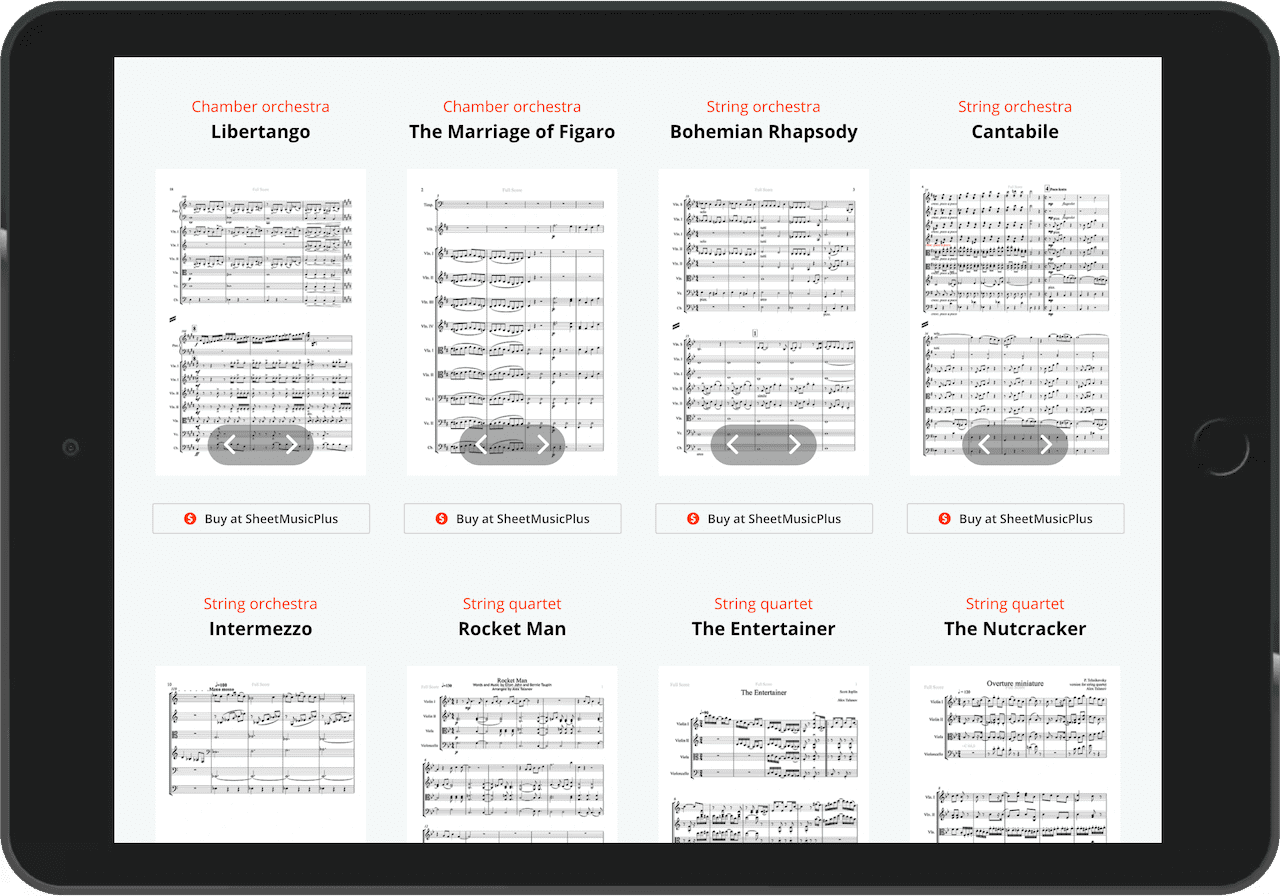
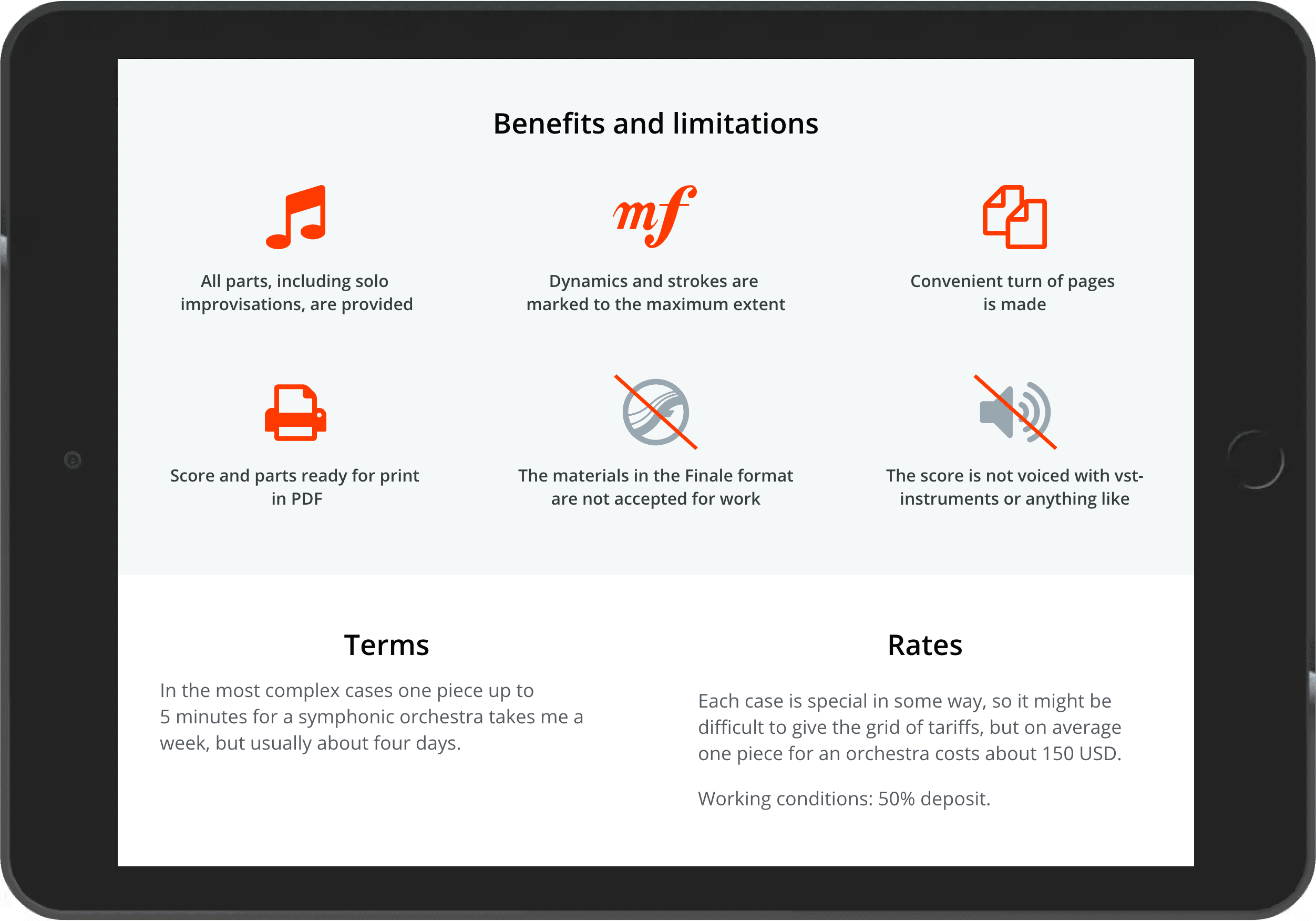
Зміст викладено чітко й зрозуміло, сторінки доповнено якісними фото та обкладинками
Результат
Продуманий зміст і акуратний дизайн зробили сайт простим і приємним у користуванні, допомагаючи автору залучати нові замовлення.

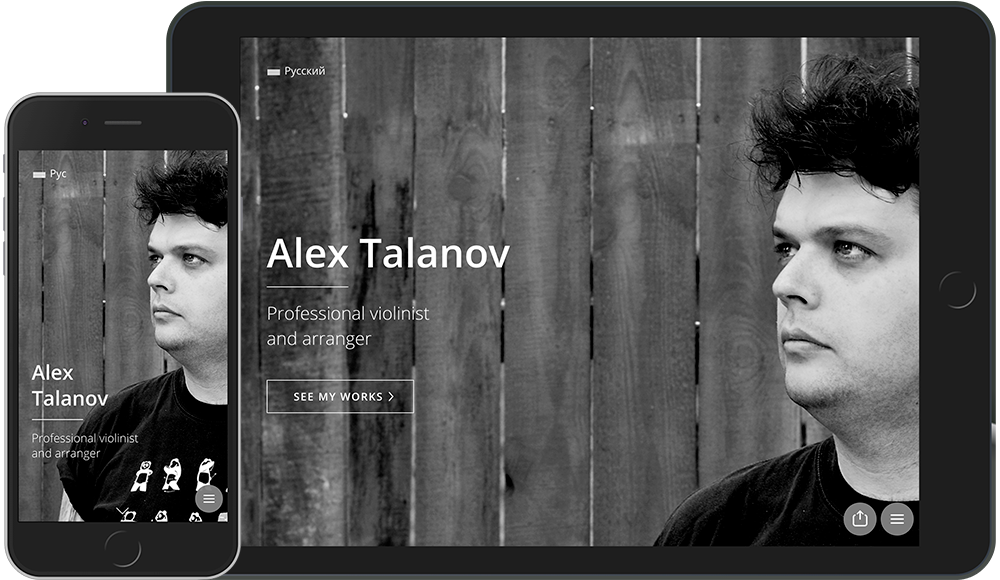
Сайт, адаптований під мобільні пристрої
Дизайн і верстка автора. Гарнітури KyivType, Mariupol, іконки BS, типограф Copilot.
← О. Кравчук, Київ, р.